Google je prije nekoliko tjedana najavio početak mobile first indeksiranja. Za korisnike to znači da će njihovo iskustvo doći prvo na red kod kreiranja i osmišljavanja rješenja za mobilne uređaje. Što to znači za dizajnere i developere? Mobile first će im nametnuti razvijanje u skladu s UX i UI principima te implementaciju različitih pokreta, dodira i radnji, kao što je swipe.
Što je swipe?
Swipe je radnja, dodir, mali pokret prstom ili palcem koja korisniku omogućava interakciju s programskim rješenjem. Swipe je lagan, prirodan i multifunkcionalan. Vrlo često se koristi u izradi mobilnih aplikacija i prilagodbi web stranica mobilnim uređajima. Swipe je jednako drag i dizajnerima i korisnicima jer je intuitivan.
Zbog swipea smo uspjeli maknuti suvišne klikabilne gumbe, oslobodili prostor, došli do nove razine minimalističkog dizajna i vratili zaigranost u korištenju mobilnih uređaja. Pokreti, dodiri i radnje još su uvijek relativno nov koncept u mobilnom dizajnu i njihov puni potencijal tek će doći do izražaja. Pokreti su novi klikovi – zbog njih smo promijenili način na koji razmišljamo o mobilnim interakcijama.
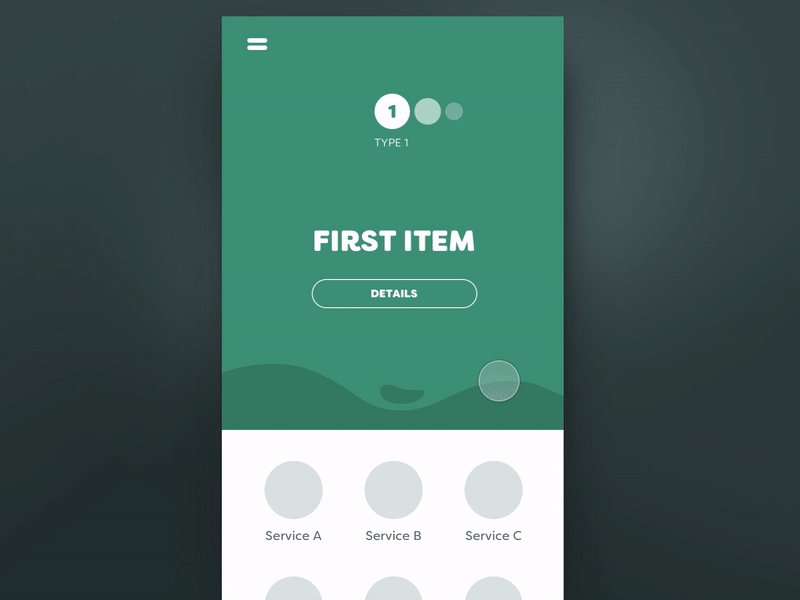
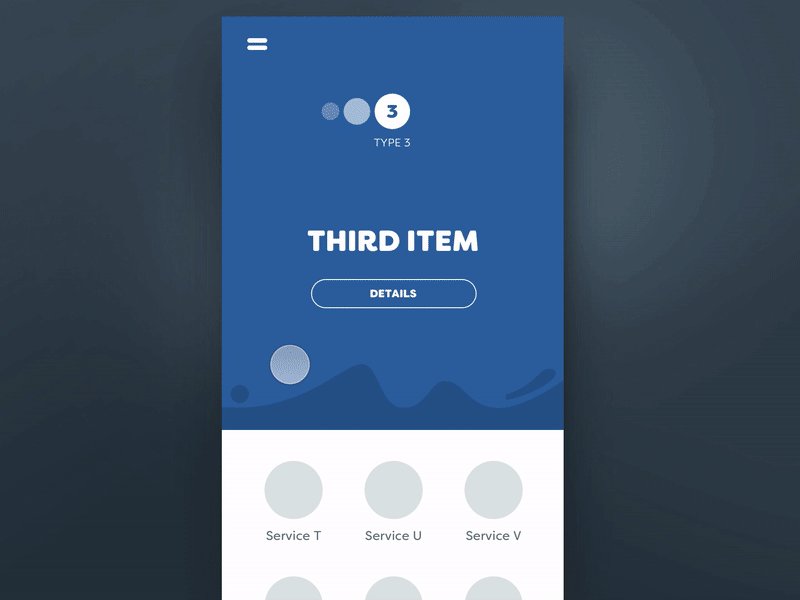
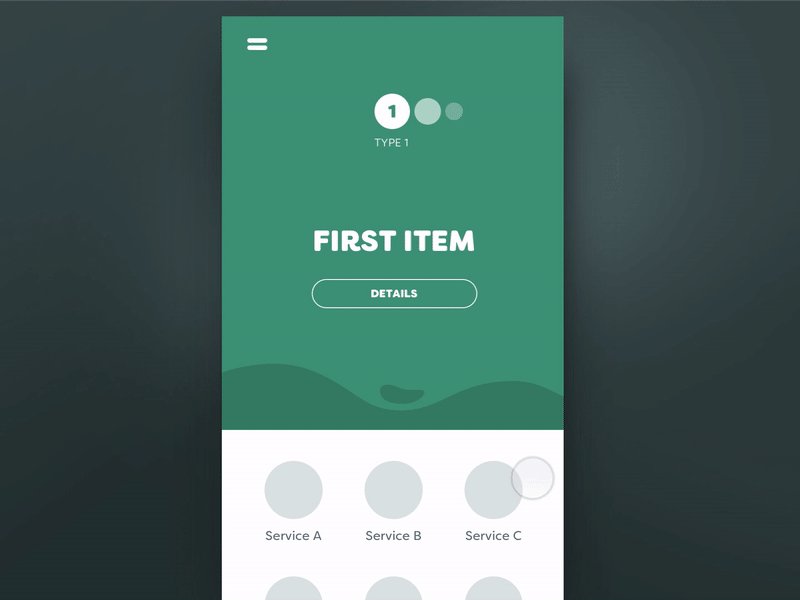
U videu ispod možete pogledati kako smo korištenjem swipea unutar carousela izbjegli korištenje navigacijskih strelica u prikazu flote automobila za najam. Ostavili smo prikaz carousel indikatora kako bi korisniku bilo jasno da je u pitanju swipe. Kategorije se tako mogu mijenjati i pomoću swipea, ali i pomoću carousel indikatora.
Strelice smo htjeli izbjeći jer zauzimaju prostor, što je veliki problem kod manjih ekrana. Sa swipe interakcijom smo maksimalno iskoristili širinu ekrana na svakom mobilnom uređaju.
Swipe se može koristiti za različite interakcije, a najčešće su:
- Skrolanje (scroll)
- Odbacivanje obavijesti (dismiss)
- Listanje
- Otvaranje navigacije
- Osvježenje web preglednika (refresh)
- Otključavanje mobitela (Android uređaji)
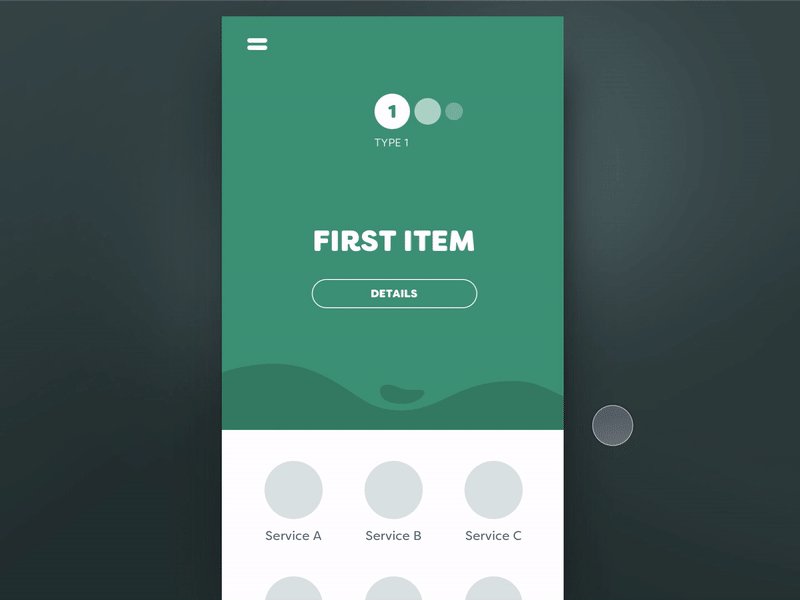
Horizontalni swipe, primjerice, može dramatično skratiti skrolanje. Korisnici ne vole previše skrolati, žele u nekoliko pokreta prstima doći do željene informacije. Na videu ispod možete vidjeti kako izbjeći dugačak skrol pomoću horizontalnog swipea u prikazu blokova.

Izvor slike: Dribbble.com by Theo França
Umjesto da su blokovi redom prikazani jedan ispod drugog, oni su poredani jedan pored drugog, sortirani prema kategorijama i dodana im je interakcija. Prikazom rednih brojeva korisniku se jasno daje do znanja da treba prstom pomicati lijevo ili desno kako bi vidio sav sadržaj. Na taj način je riješen i problem budućeg dodavanja dodatnih blokova jer neće biti potrebno prilagođavati dizajn.
Fluidnost u swipeu
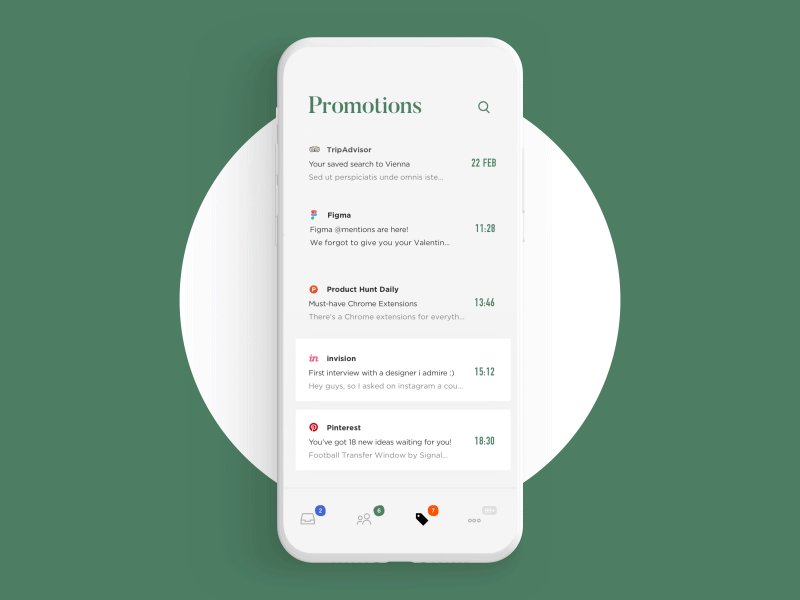
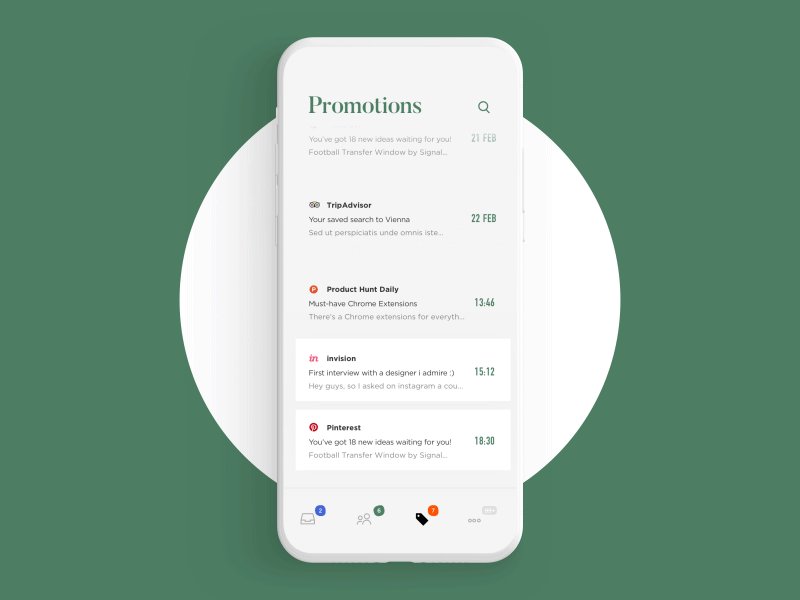
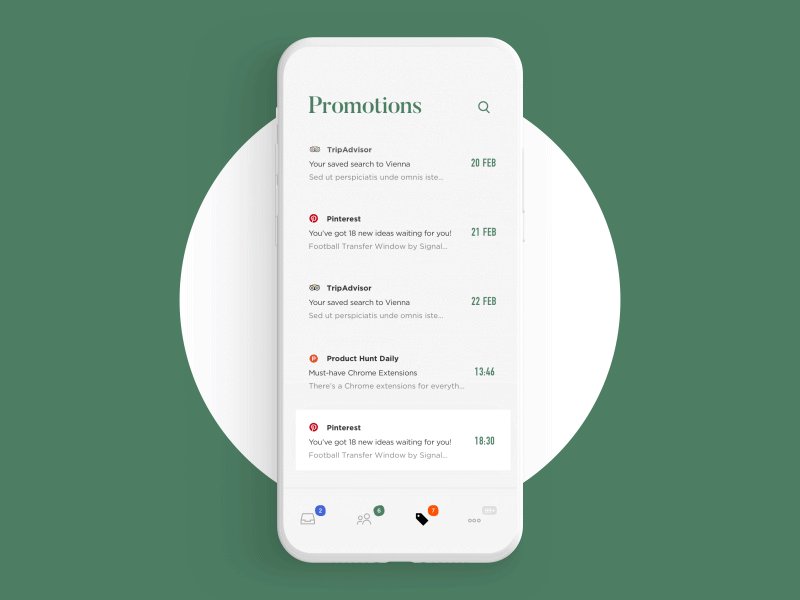
Swipe se najčešće koristi u dizajniranju akcija kod kojih korisnik na intuitivan način donosi odluku. Može se koristiti u kratkim i brzim interakcijama ili pak u dugim i sporijim. Brza i kratka akcija je, primjerice, brisanje mail poruka. Duga i sporija akcija je osvježavanje mail preglednika. Fluidnost korisniku daje dodatan razlog da koristi aplikaciju jer mu daje osjećaj slobode i lakoće. Korisnik će se osjećati kao da se igra sa svojim uređajem i kao da dodiri prstom imaju toliku težinu da mogu uzrokovati dodatne efekte.

Izvor slike: Dribbble.com by Cuberto
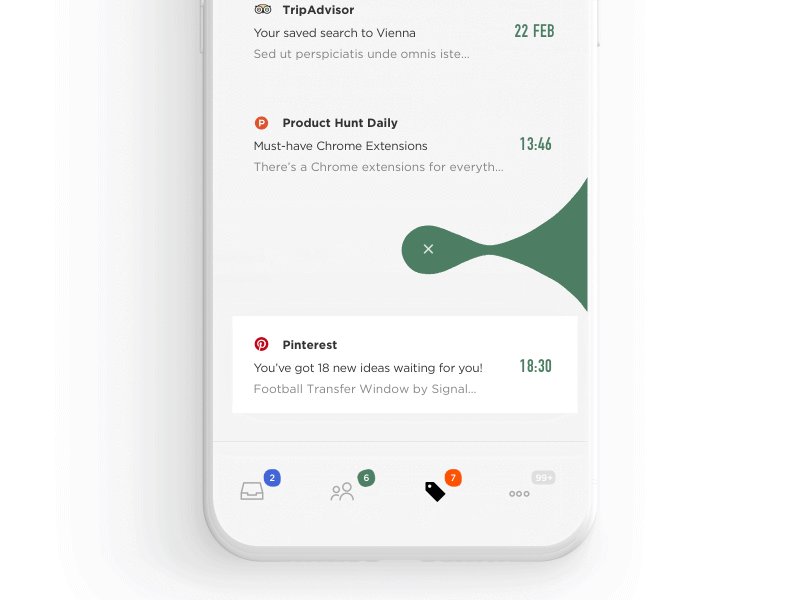
U primjeru korištenja fluidnog swipea za mail klijente, korisnik će imati dojam kao da se znak x, koji označava prekidanje akcije, odvaja od ostalih blokova poput kapljice vode. Umjesto da klikne na znak x da bi izbrisao mail, korisnik jednostavno treba povući mail potpuno u lijevu ili desnu stranu kako bi ga izbrisao.
Fluidni swipe je pravi primjer povezivanja funkcionalnosti, dobrog dizajna i interakcije. Ova native tehnologija noviji je trend u dizajnu mobilnih rješenja i daje mu jednu svježinu, a kod korisnika budi pozitivnu emociju. Interakcije su te koje će korisnika dodatno privući u korištenju vaše mobilne aplikacije.

Izvor slike: Dribbble.com by Cuberto
Dobro dizajnirane mobilne interakcije mogu pomoći korisniku u korištenju aplikacije – koristit će ju intuitivno. Ako još uvijek niste počeli razmišljati o prilagodbi svoje web stranice mobilnim uređajima i mobile first tehnologiji, sada je krajnje vrijeme da počnete. Većina korisnika je na mobilnim uređajima i unutar nekoliko sekundi donesu odluku hoće li ili neće ostati na vašoj stranici.
Saznajte što je responzivni dizajn i zašto je važan!
Ako vam korisničko iskustvo nije važno, možda će vam konverzija biti. Primjerice, eBay je odnedavno počeo uvoditi mikrointerakcije u svrhu privlačenja pažnje korisnika i povećanja konverzija. Više o tome možete pročitati ovdje. Privući korisničku pažnju ponekad može biti teško, pogotovo ako uzmete u obzir da za to imate svega nekoliko sekundi. Fluidni swipe tu može pomoći jer privlači pažnju, nenametljiv je, zabavan i kratak – sve što želite za pozitivno korisničko iskustvo.