

S razvojem pametnih telefona i tableta razvio se i responzivni dizajn te postao jedan od parametara kvalitetno izrađenih web stranica.
Responzivni web dizajn, skraćeno RWD, ne postoji dugo. Razvio se u ranim 2010-ima s pojavom pametnih mobitela i zanimljiva je tema zato što se još uvijek mijenja.
To je pristup web dizajnu pri kojem se pazi kako se web stranica prikazuje na različitim uređajima i veličinama zaslona. Sadržaj, dizajn i performanse moraju biti što sličniji pri pregledu zbog boljeg korisničkog doživljaja i lakoće upotrebe web stranice.
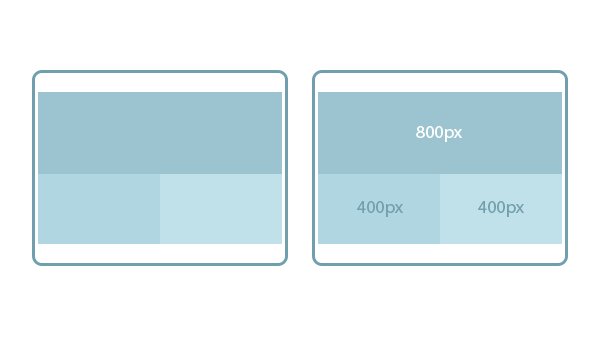
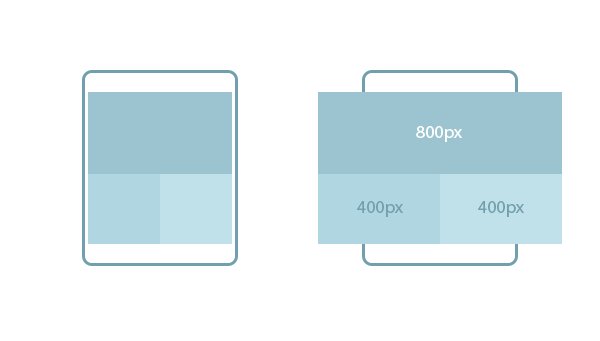
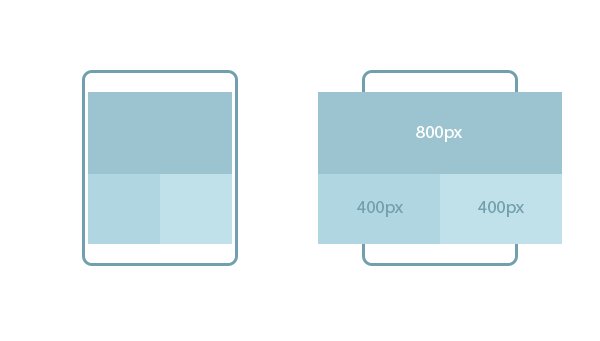
Pojam responzivni web dizajn skovao je Ethan Marcotte, autor u časopisu A List Apart. Ethan naglašava da responzivni dizajn mora odgovarati potrebama korisnika i uređajima koje oni upotrebljavaju. Između ostalog, to znači da se raspored elemenata stranice (layout) mijenja ovisno o veličini i mogućnostima. Primjerice, na pametnom telefonu korisnici vide samo jednu kolumnu, na tabletu dvije, na desktopu npr. četiri…

Prije smo web stranice gledali samo na desktop računalima i laptopima te su one rađene upravo s tim fiksnim veličinama prikaza. Dakle responzivni dizajn zapravo je evoluirao s razvojem pametnih telefona i tableta. Danas rijetko koja stranica nije responzivna, a RWD je postao standard pri njihovoj izradi.
Dizajneri koji rade predloške za web stranice moraju znati sve o responzivnom dizajnu kako bi mogli predvidjeti izgled stranice na tri uređaja: mobitelu, tabletu i desktopu. Tu su također pametni televizori na kojima sve više ljudi surfa, a dobro je znati da Apple uređaji imaju Retina Display koji omogućuje puno veću rezoluciju.
Zašto je responzivni dizajn važan?
Sweor.com ima statistiku koja daje odgovor na gore navedeno pitanje:
- 60% online prometa odvija se na mobilnim uređajima
- početkom 2014. broj korisnika koji internetu pristupaju preko mobilnih uređaja premašio je broj desktop korisnika
- 40% korisnika izabrat će drugi rezultat u tražilici ako prvi nije optimiziran za mobitele tj. responzivan
- 4 od 5 korisnika bar jednom mjesečno pregledava retail sadržaje preko mobitela i tamo ih kupuje
- od 2015. Google nagrađuje web stranice koje su responzivne i kažnjava one koje nisu (ovaj update poznat je kao Mobilegeddon)

Pri izradi responzivne web stranice posebnu pažnju treba obratiti na viewport, točke prijeloma i responzivnost slika.
Viewport
Prije su se web stranice dizajnirale samo za zaslone računala i imale su fiksnu veličinu. Kada smo surfati počeli na tabletima i mobitelima, takve stranice su bile prevelike i nisu se uklapale u okvire pametnih uređaja. Tom se problemu doskočilo smanjivanjem cijele web stranice kako bi ona odgovarala manjim zaslonima. Ovo nije bilo savršeno, ali poslužilo je svrsi.
Uz HTML5 predstavljena je metoda koja web dizajnerima daje nadzor nad viewportom putem oznake <meta>. Viewport je područje web stranice koje korisnik vidi i varira ovisno o veličini uređaja na kojem se web stranica gleda. Ovaj <meta> viewport element, koji pruža upute pregledniku o tome kako kontrolirati dimenzije i proporcionalno povećanje stranice, trebala bi imati svaka web stranica:
<meta name=”viewport” content=”width=device-width, initial scale=1.0″>
- width=device-width postavlja širinu stranice tako da ona slijedi širinu zaslona uređaja
- initial-scale=1.0 postavlja početnu razinu zumiranja kada se stranica prvi put učita
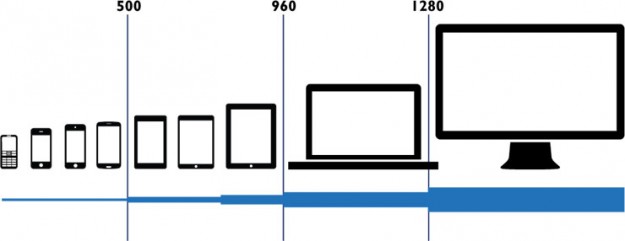
Media queries ili prijelomne točke
Media queries su jednostavni filteri koji se mogu implementirati unutar CSS-a. Preko njih tj. točaka prekida moguće je kontrolirati CSS stilove specifične za određene uređaje. Standardne točke prekida stalno se mijenjaju zato što se standardna veličina uređaja mijenja, ali najčešće točke za mobilne uređaje, tablete i desktop računala prikazane su ispod.
// Vrlo mali uređaji (portret telefoni, manji od 576px)
// No media query since this is the default in Bootstrap
// Mali uređaji (landscape telefoni, 576px i više)
@media (min-width: 576px) { … }
// Srednji uređaji (tableti, 768px i više)
@media (min-width: 768px) { … }
// Veliki uređaji (desktop računala, 992px i više)
@media (min-width: 992px) { … }
// Extra veliki uređaji (velika desktop računala, 1200px i više)
@media (min-width: 1200px) { … }

Zadnjih nekoliko godina web stranice je također važno optimizirati za pametne televizore, uređaje koji imaju Retina Display (npr. 15.6-inčni laptop ima rezoluciju 1600 px, 17-inčni laptop ima 1920 px, a iMac Retina 5K ima 5120×2880 px) te male uređaje kao što su pametni satovi.
Responzivne slike
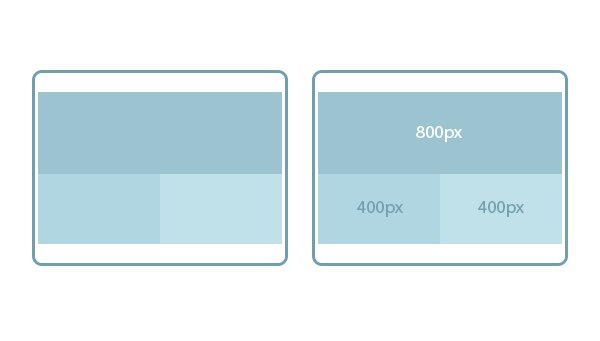
Problem sa slikama na webu je njihova fiksna veličina. Npr. sliku veličine 500×300 px ne može se „rastegnuti“ na 1000×600 px zato što će izgubiti na kvaliteti tj. biti će pikselizirana. Retina Display i pametni mobiteli još više kompliciraju stvari. Zato treba paziti na nekoliko stvari:
- dimenzije uređaja
- dimenzije slika
- rezoluciju uređaja
Ako optimiziramo slike za Retina Display koji ima veću gustoću piksela po inču, (u prosjeku 2x veću, a na iPhone 6 Plus i drugim novijim mobitelima čak i do 3x), najednostavnije je zamijeniti ih slikama veće rezolucije. Recimo da imate sliku rezolucije 500×300 px, tada u kodu trebate staviti 2x veću sliku dimenzija 1000×600 px. SVG slike su vektorske i najčešće su oštre na svim rezolucijama.