

Koliko puta ste klijentu pokušali objasniti zašto logotip skinut sa web stranice neće funkcionirati za pripremu u tisku? Mi smo prestali brojati. Kada se ponovo susretnete s ovim problemom slobodno im pošaljite link na ovaj tekst.
Uz toliko opcija što se tiče uređivanja i izrade vizuala i različitih formata, nije čudno da mnogi ne znaju što izabrati. Postoje dvije vrste digitalnih grafičkih datoteka koje se najčešće koriste i trebate ih razlikovati – vektor i raster.
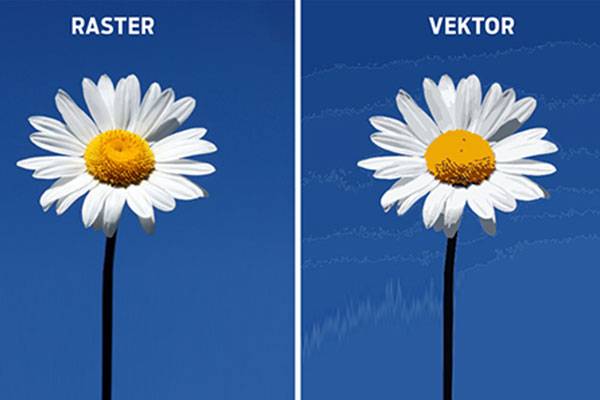
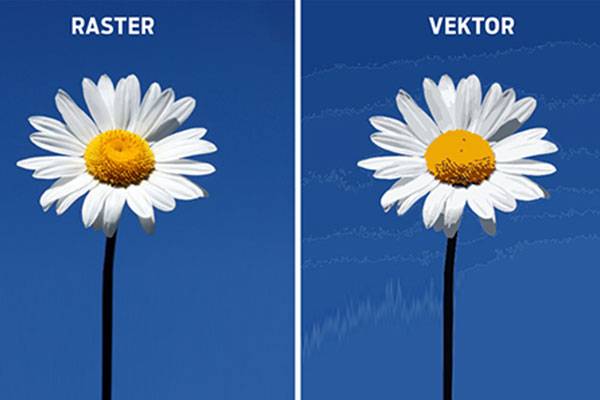
Rasterska grafika je slika od nekoliko stotina (ili tisuća ili milijuna) sitnih kvadrata koji sadrže informacije o boji (najčešće ih zovemo pikseli).
Najzastupljeniji tip: fotografija
Preferirani program dizajnera: Adobe Photoshop
Popularni formati: jpg/jpeg, psd, png, tiff, bmp i gif
Prednosti
Što veći dpi, to detaljnije informacije o boji. Npr. ako fotografija ima 300 ppi, znači da ima 300 pojedinačnih piksela (kvadrata boja) na površini od jednog inča koji pružaju precizno sjenčanje i detalje koji se uočavaju.

Nedostaci
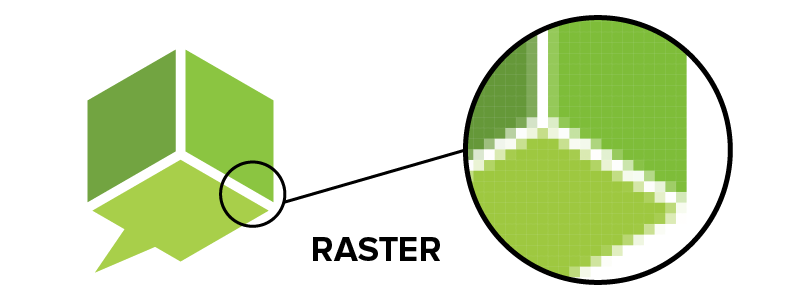
Najveći nedostatak rastera je zamućenje pri povećanju. Rasterske slike postaju pikselizirane (zrnate) kada ih uvećamo. Zašto je to tako? Zato što postoji konačan broj piksela u svim rasterima, a kad ih povećate računalo najbolje što može specifičnim bojama popunjava praznine. Ova interpolacija podataka uzrokuje zamućenje slika zato što računalo ne može prepoznati točne sjene boja koje treba umetnuti.
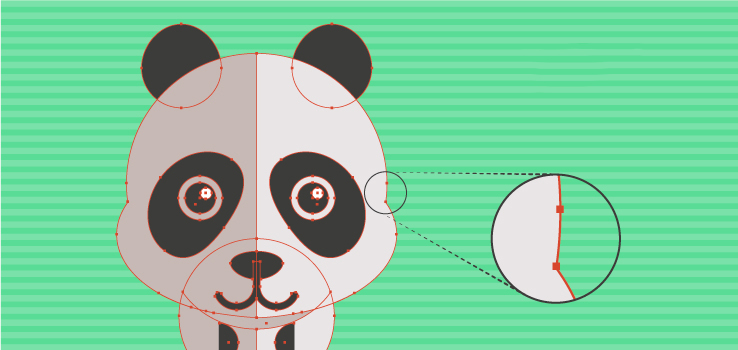
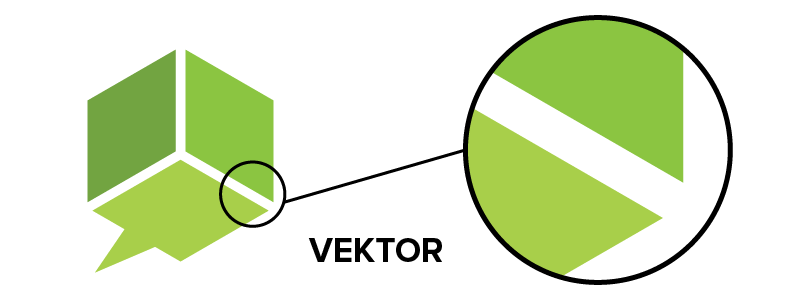
Vektorska grafika koristi matematiku za crtanje oblika pomoću točaka, linija i krivulja. Vektorska slika sadržava samo četiri točke, po jednu za svaki kut; računalo će koristiti matematiku da poveže te točke i popuni sve informacije koje nedostaju.
Najzastupljeniji tip: logotip
Preferirani program dizajnera: Adobe Illustrator
Popularni formati: eps, ai i pdf

Fotografija: freepik.com
Prednosti
Beskrajna skalabilnost. Vektori se mogu povećati ili smanjiti koliko god želite bez gubitka kvalitete. Dok raster mora pogoditi boju nestalih piksela pri određivanju veličine, vektor jednostavno koristi izvornu matematičku jednadžbu kako bi se svaki put stvorio konzistentan oblik.
Vektoru su potrebne samo četiri točke podataka za ponovno stvaranje kvadrata u odnosu na 300 pojedinačnih piksela koje su potrebne rasteru. Za jednostavnu grafiku, poput geometrijskih oblika ili tipografije, to znači puno manju veličinu datoteke i bržu brzinu obrade. Uz to, vektori nisu “spljošteni”, kada ih otvorite u programu kao što je Adobe Illustrator svi izvorni oblici postoje zasebno na različitim slojevima. To znači da možete mijenjati pojedinačne elemente i pritom ne utjecati na druge.

Nedostaci
Zbog matematičkog načina na koji vektor pamti podatke, oni nisu praktični za složene slike koje zahtijevaju točnu boju. Naravno, možete stvoriti osnovne gradijente boja, ali nikada nećete moći pogoditi detalje boje dostupne na rasterskoj slici na kojoj svaki pojedini piksel može biti njegova vlastita sjena. Također, obzirom da je vektorska grafika izrađena od jednostavnih točaka i linija, ona ne može podržava određene efekte stylinga, kao što je zamagljivanje.
Raster u Illustratoru, vektor u Photoshopu?
Dok je Adobe Illustrator prvenstveno program pogodan za obradu i izradu vektora, ima i neke elemente pogodne za rastere, kao što su sjene ili vanjski sjaj. Isto tako, Adobe Photoshop omogućuje da radite s vektorskim objektima. Ali nemojte se dati zavesti ovom mogućnošću i radije zapamtite:
Raster = fotografije → detalji boja, no ne može se povećati bez zamućenja
Vektor = fontovi/logotipi → mogućnost povećanja bez gubitka kvalitete, ali ograničeni detalji boja