Mnogo je čimbenika koji pojedini tekst čine čitljivim, a još je više razloga zašto je tome tako. Neki usvojeni čimbenici oblikovanja (dizajna ili prijeloma) teksta osiguravaju njegovu ekonomičnost i čitkost.
Proces čitanja ne sastoji se samo od mentalnog prevođenja znakova u slova, slova u riječi te riječi u rečenice kojima na kraju kognitivno dajemo kontekst i smisao. Čitanje je proces koji iziskuje usredotočenost, a prosječan čitatelj ju može zadržati tek određeno vrijeme, čak i u idealnim uvjetima.
Osim kvalitetom, jasnoćom i sažetošću sadržaja, fokus čitatelja može se uspješno zadržati i skladnom strukturom teksta. Tu dolazimo do oblikovanja kao bitnog čimbenika čitkosti. Tekst prema značaju i kontekstu strukturiramo na glave, poglavlja, odjeljke i slične cjeline, a ističemo naslove, podnaslove i citate te tako postižemo veću razumljivost sadržaja.
Broj znakova u liniji teksta
Čitkost ne bi smjela biti tek indirektna stavka koja proizlazi iz dizajna. Kao sredstvo funkcionalnosti, ona bi trebala biti imperativ.

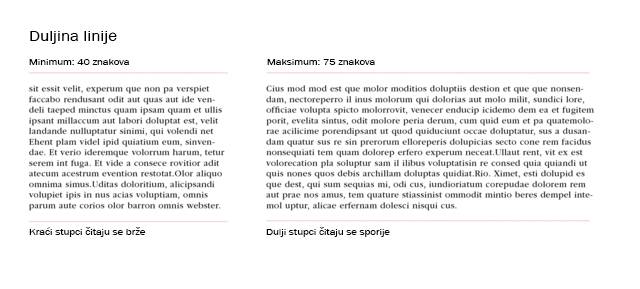
Optimalna dužina linije teksta prema brojnim izvorima iznosi između 50 i 75 znakova po liniji. Ova brojka uz vidljive znakove uključuje i razmake između riječi. To su brojevi oko kojih se slažu brojni profesionalci u djelokrugu tipografije, grafičkog i web dizajna te izdavaštva. Odstupanje od ove “zlatne mjere” za rezultat može imati dva osnovna nedostatka:
Preširoka linija – ako je broj znakova u liniji teksta daleko iznad spomenute brojke, čitatelju se oduzima fokus. Otežava se vizualni povratak na sljedeću liniju s točke završetka one koja je upravo pročitana, Uz to, često se dragocjena pažnja troši na pogađanje koja linija je na redu. Dakle, proces čitanja je protočan jedino kad je automatiziran, gotovo spontan.
Preuska linija – kad je linija preuska oko čitatelja se napreže jer takva formulacija sugerira kaotičan ritam čitanja i neželjeno preskakanje na novi red prije nego je mentalno savladan aktualni. Sve to izaziva zamor i udaljava od razumijevanja ili čak samog čitanja.
Prelamanje teksta u linije je neizbježno, što zbog funkcionalnosti medija u kojem se nalazi, što zbog ljudske anatomije i psihologije. Jedino iz tih temeljnih razloga se tipografija bavi pitanjima poput broja znakova u redovima teksta.

Kako postići idealnu duljinu linije teksta?
Optimalni broj znakova ćete najbolje kontrolirati ako ograničite širinu bloka teksta u pikselima poštujući sklad i kompoziciju za koju vjerujete da je uspješna za vaš trenutni projekt. Blaga odstupanja od spomenutih 50 do 75 znakova sigurno neće znatno narušiti funkcionalnost vašeg dizajna. Puno bi štetnije bilo raditi iznimke u usvojenoj estetici i konstrukciji mijenjajući uređene odnose vizualnih elemenata – sve što je u sferi vizualnog ostavlja na promatrača snažniji dojam nego mnogi drugi čimbenici.
Često ćete ovaj problem uspješno riješiti revidiranjem veličine fonta ili uređenjem kerninga – razmaka između pojedinih znakova. Zato je pametno isprobati nekoliko stilova i kompozicija u samom startu.
Razbijte tekst
Ako su vam odstupanja od idealnog velika, pogotovo ako imate previše znakova u liniji, možda bi vam pomogla podjela teksta u dvije kolumne ili čak više njih. Dobar primjer možete pronaći u brojnim časopisima ili dnevnim novinama. Oni postupaju slično pokušavajući premostiti istu problematiku.

Još jedan izazov koji se postavlja pred dizajnere je pregled web stranica na pametnim telefonima. Raspored i veličina vizualnih elemenata općenito variraju za svaku platformu, zbog čega je responzivni web neophodan, a to se svakako odnosi i na rukovanje tekstom.
Testirajte vaša rješenja, upitajte za savjet kolege ili profesionalce iz sličnog djelokruga i s vremena na vrijeme se vraćajte na ranije korake projekta kojim ste zaokupljeni. Na taj način ćete sebi pomoći doći do željenih rezultata i omogućiti vašem klijentu i korisnicima pozitivno korisničko iskustvo.